function ke liye "this" kam nahi karta hai, only for objects.
arrow function
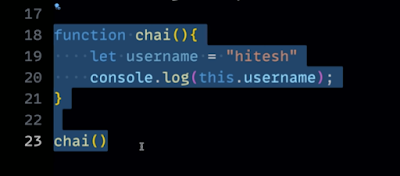
simple function
here you can see conversion difference - bus function keyword hata ke arrow laga dena hai
agar curly birect nahi use kiye to return keyword nahi likhan hai, i.e. implicit return
REact me kam ayega
curly birect laga ke- explicit return
Different ways of writing functions in JavaScript
1. Function declaration (traditional)
function add(a, b) {
console.log(a + b);
}
add(2, 3);
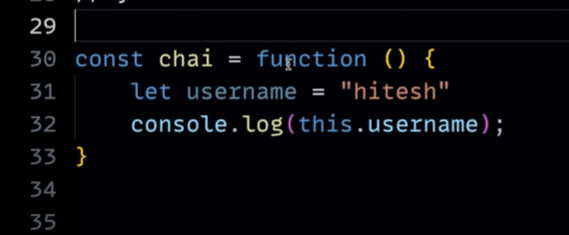
2. Function Expression
const add = function (a, b) {
console.log(a + b);
}
add(2, 3);
3. arrow function
let add = (a, b) => {
return a + b;
}
console.log(add(3, 2));
arrow function has some limitiation:-
- this keyword can,t used in object.
- hoisting not possible ->means normal function ko kahi bhi likh do aur call kar do, but arrow function pahale define karo, then call.







0 Comments